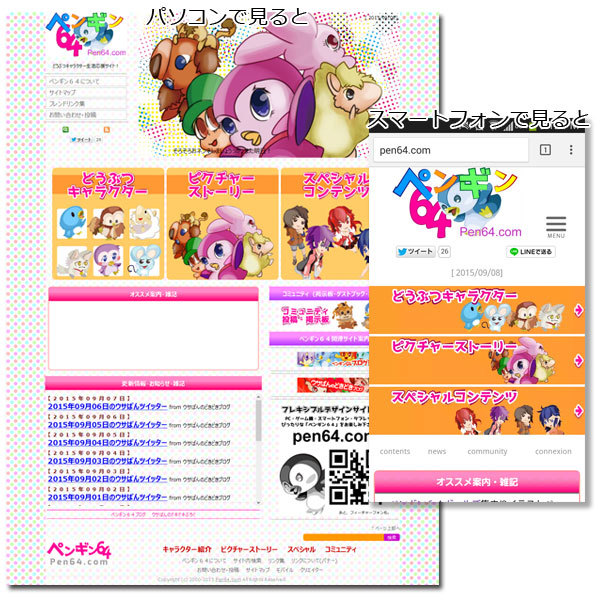
画面サイズに合わせてデザインが変わります
レスポンシブウェブデザインの実現方法はいくつかありますが、当サイトではHTML5&CSS3を活用して端末の画面比率と横幅画素数から判断し最適なウェブデザインで表示するよう制作しています。特徴としてはPC向けスマホ向け共に同一URLで案内が可能な事、及び「パソコンの場合はウィンドウサイズを小さくする」「スマートフォンで横向け表示する」事で同一の端末上でも閉じずに最適なデザインに切り替わります。※一部例外有り
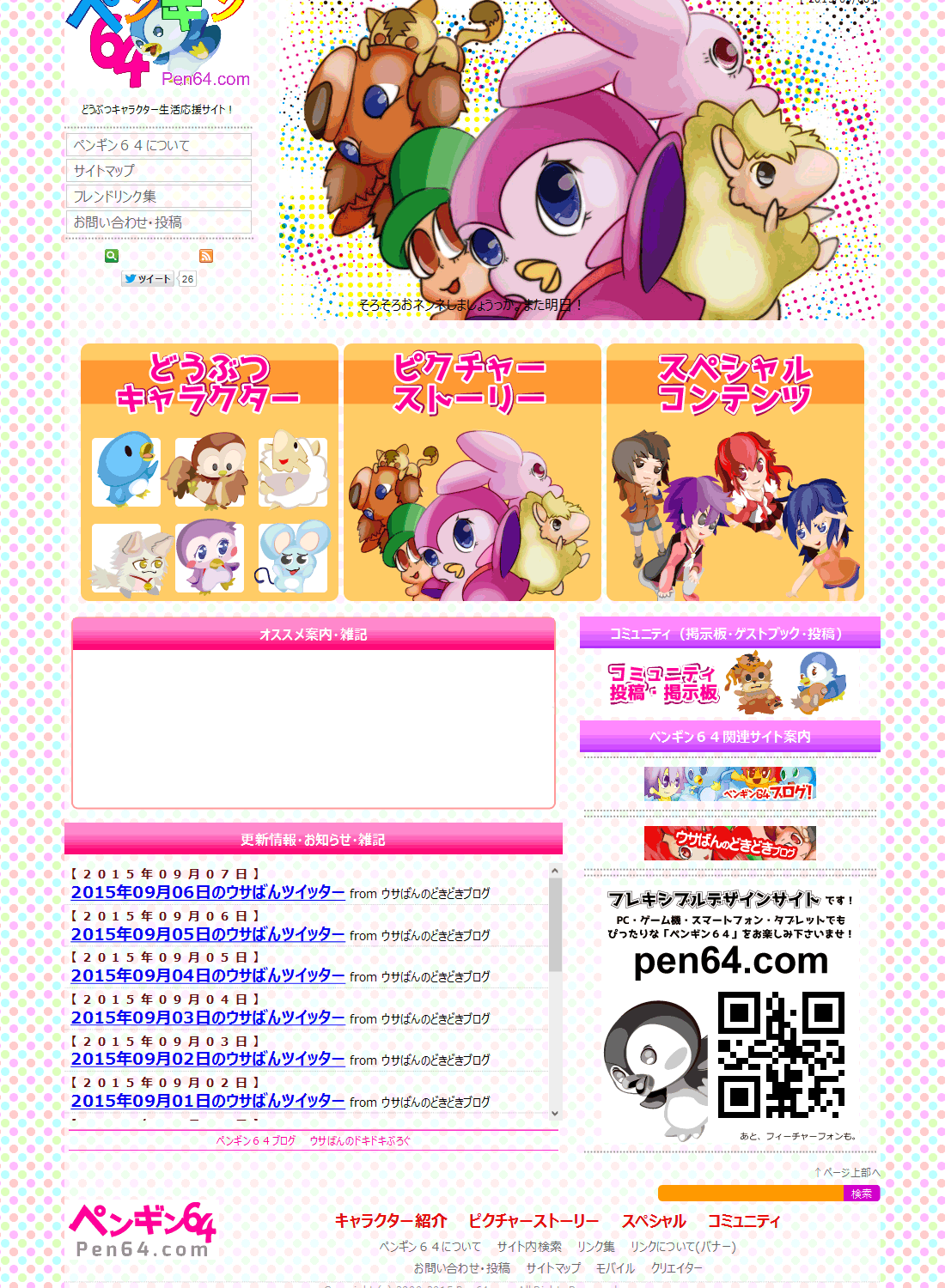
パソコン・タブレット端末など大きな画面の機種
制作側で確認した端末→パソコン・タブレット端末(i-Padなど)・据え置きゲーム機(Wii U など)・横長の携帯ゲーム機(PSVitaなど)
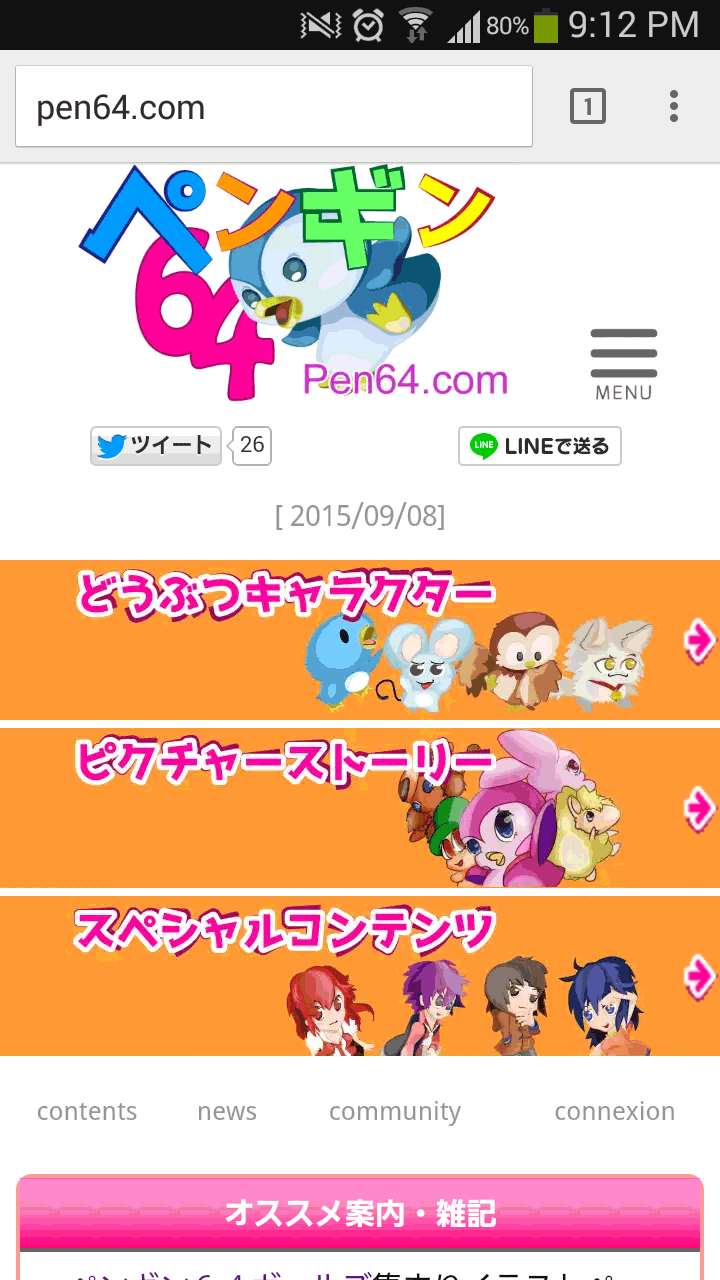
スマートフォンなど小さな画面の機種
制作側で確認した端末→スマートフォン(縦表示の場合)・フルブラウザ搭載のフィーチャーフォン・携帯ゲーム機(nintendo3DS←2画面合わせると縦長の為)
各端末で表示した例
一般的な閲覧端末パソコン、スマートフォン、タブレット以外でも表示確認をしていました。下記の通り問題なく表示されました。よかった!
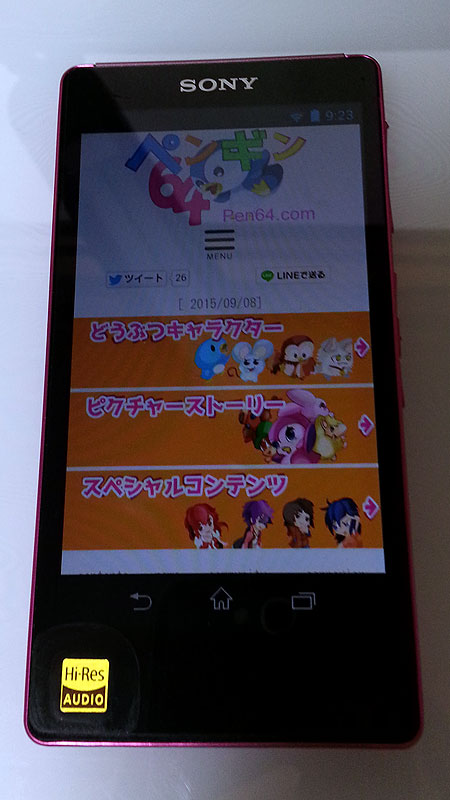
ウォークマンF(android搭載機)
電話機能の無いスマートフォン。画面サイズが小さい端末ですが問題なくスマートフォン向けのレイアウト。小さくても横スクロールにならず快適でした。
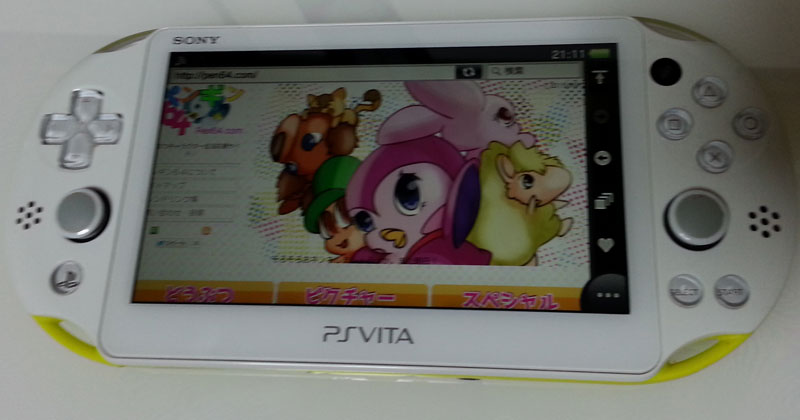
PlayStation VITA
横長の端末で解像度も高いこともあり、PC向けのレイアウトで閲覧できました。
nintendo 3DS LL(2DS LL)
横長の端末で解像度も高いこともあり、PC向けのレイアウトで閲覧できました。
Wii U
PC向けのレイアウトで閲覧可能。テレビ画面も同様です。元々任天堂のゲーム機で制作始めたこともあり、WiiUで閲覧可能なことは重要なチェックポイントの一つです。
※写真は掲載してませんが、ニンテンドーDSブラウザー,Wiiブラウザー,kindle fireでも表示確認して、問題ありませんでした。